Linux od lat pozostaje ulubionym systemem operacyjnym programistów, głównie ze względu na swoją elastyczność, otwartość oraz niezwykle potężne narzędzia terminalowe. Terminal Linuxa pozwala na szybkie wykonywanie operacji, skuteczne monitorowanie aplikacji, analizowanie metryk oraz sprawne przeglądanie logów. Dzięki niemu programista może błyskawicznie reagować na zmiany, testować kod na żywo oraz usprawniać procesy automatyzacji.
Narzędzia usprawniające produktywność programistów
W artykule przedstawiamy siedem narzędzi, które znacząco zwiększają produktywność w pracy programistycznej, niezależnie od technologii, w której się pracuje. Oto lista bardzo ciekawych narzędzi programistycznych, którym warto się przyjrzeć w swojej codziennej pracy.
1. entr (Event Notify Test Runner)
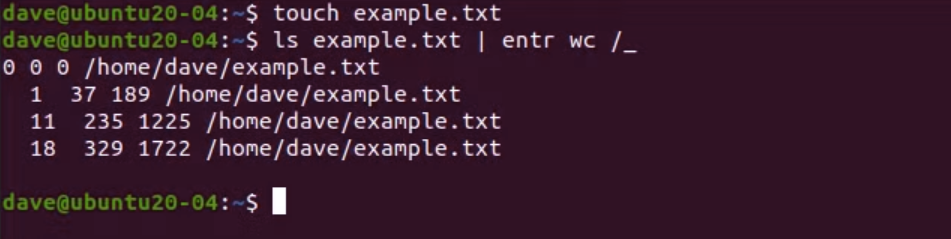
entr to lekkie narzędzie, które umożliwia automatyczne uruchamianie poleceń w terminalu po wykryciu zmian w plikach. Narzędzie entr jest niezwykle przydatne w procesie testowania i debugowania.
Główne cechy
- Lekki, bez dodatkowych zależności.
- Wysoce konfigurowalny
- Idealny do użycia w połączeniu ze skryptami lub narzędziami do kompilacji.
- Tylko Linux.
Instalacja
Wystarczy wpisać następujące polecenie w terminalu:
$ sudo apt install -y entrUżycie
Narzędzia do automatycznego uruchamiania kompilacji: Użyj entr, aby automatycznie wykonywać polecenia kompilacji, takie jak make, webpack itp. Oto polecenie, którego używam do tego celu:
$ ls docker-compose.yml | entr -r docker buildW tym przypadku flaga -r ponownie ładuje proces potomny, którym jest polecenie run „docker build”.
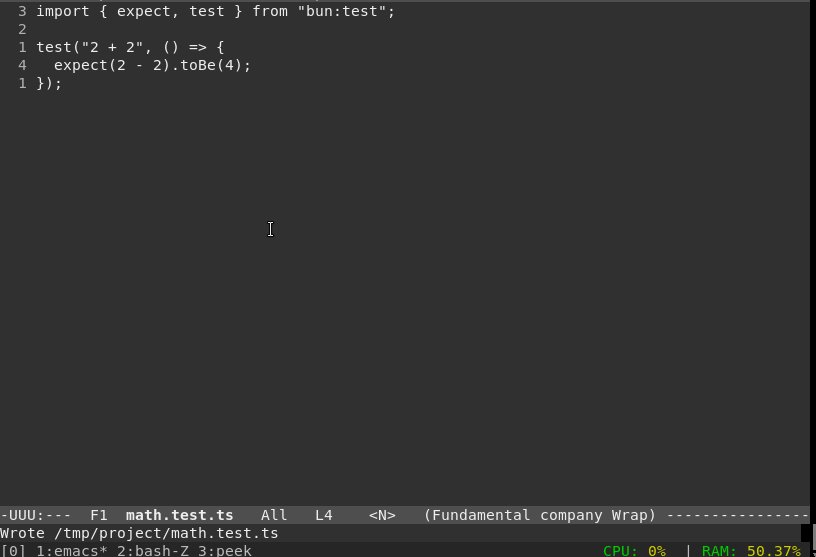
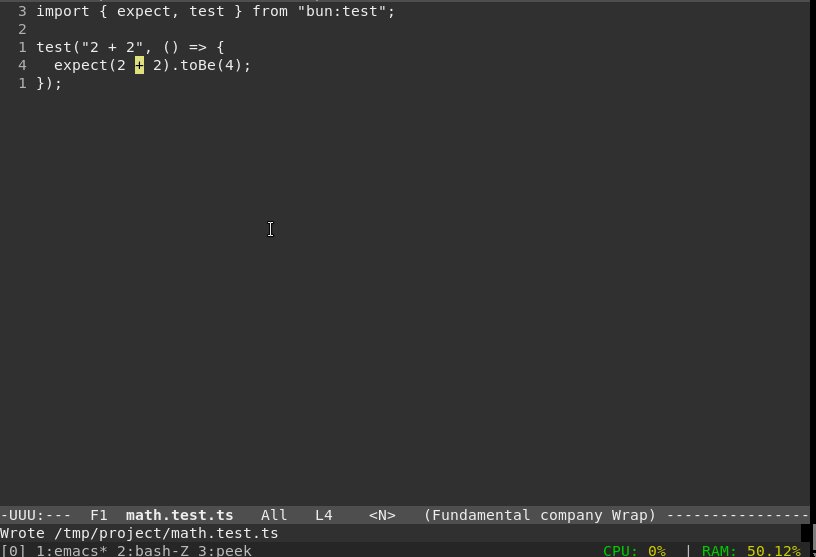
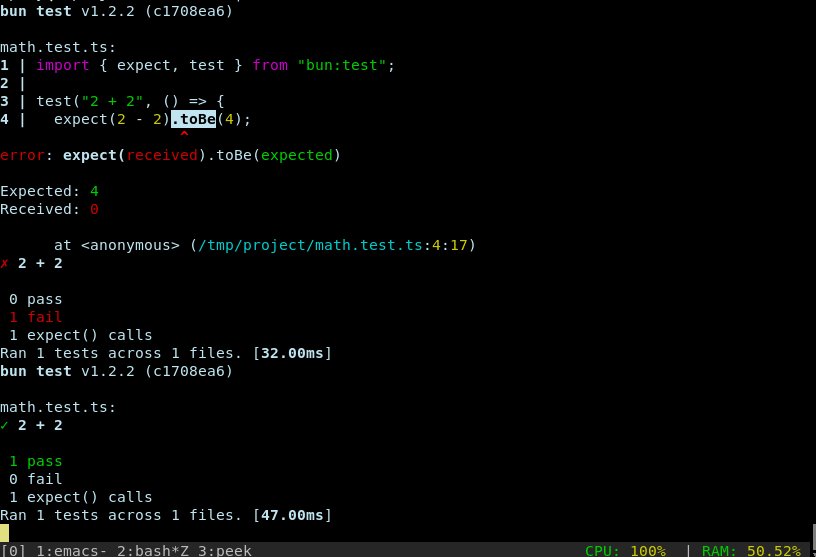
Inny przykład użycia entr:

Dlaczego warto używać entr?
- Automatyzacja testowania: Możesz skonfigurować
entr, aby uruchamiał testy za każdym razem, gdy zmienisz kod. - Szybsza iteracja kodu: Nie trzeba ręcznie uruchamiać skryptów – zmiana kodu automatycznie wywołuje proces.
- Wsparcie dla różnych języków: Można go używać zarówno w projektach Node.js, Python, jak i innych.
2. nodemon
nodemon jest narzędziem używanym głównie przez programistów Node.js. Jego głównym zadaniem jest monitorowanie plików w projekcie i automatyczne restartowanie aplikacji po wykryciu zmian.
Główne cechy
- Monitoruj zmiany plików i automatycznie restartuj serwer Node.js.
- Obsługuje projekty JavaScript i TypeScript
- Dostosuj, które pliki i katalogi monitorować.
- Obsługuje popularne frameworki internetowe, takie jak Express, Hapi.
Instalacja
Możesz wpisać jedno polecenie w terminalu, aby zainstalować narzędzie:
$ npm install -g nodemonJeśli instalujesz Node.js i npm po raz pierwszy w dystrybucjach opartych na Ubuntu. Możesz postępować zgodnie z naszym samouczkiem instalacji Node.js.
Użycie
Po wpisaniu następującego polecenia uruchamia się server.js i automatycznie restartuje serwer, jeśli plik ulegnie zmianie.

Zalety używania nodemon:
- Automatyczne restartowanie serwera: Zmiana kodu skutkuje natychmiastowym restartem aplikacji.
- Ułatwia debugowanie: Nie trzeba ręcznie zatrzymywać i ponownie uruchamiać serwera.
- Zwiększa produktywność: Skraca czas potrzebny na iterację i testowanie aplikacji.
3. LiveReload.net
LiveReload.net to narzędzie popularne wśród programistów front-end. Automatycznie odświeża stronę w przeglądarce po każdej zmianie w kodzie, co jest niezwykle pomocne podczas stylowania i testowania interfejsu.
W przeciwieństwie do innych, jest to narzędzie oparte na sieci web, a aby zacząć, musisz przejść na jego oficjalną stronę internetową. Każdy plik pozostaje w Twojej sieci lokalnej. Żadne pliki nie są przesyłane na serwer zewnętrzny.
Główne cechy
- Bezproblemowa integracja z edytorami
- Obsługuje niestandardowe warunki wyzwalania w celu odświeżenia strony
- Dobra zgodność z frameworkami front-end i statycznymi stronami internetowymi.
Użycie
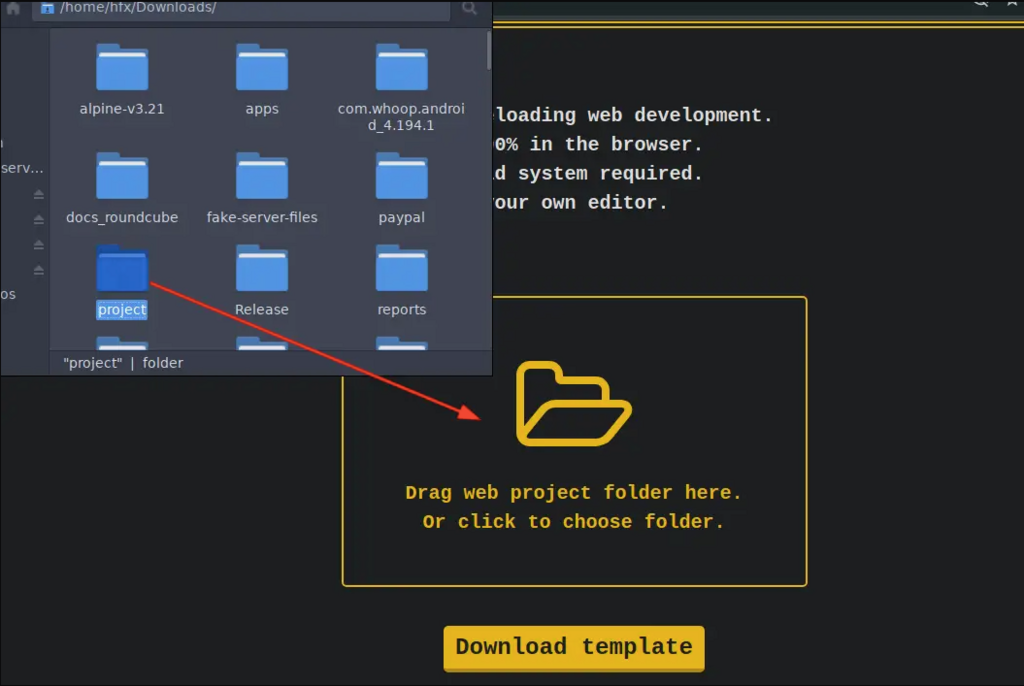
To jest głupio proste. Wystarczy załadować stronę internetową i przeciągnąć i upuścić folder, aby rozpocząć wprowadzanie zmian na żywo.

Korzyści z używania LiveReload:
- Natychmiastowe odświeżanie strony: Brak konieczności ręcznego przeładowania w przeglądarce.
- Współpraca z wieloma frameworkami: Można używać z Vue.js, React, Angular i innymi.
- Lepsza wydajność i oszczędność czasu: Testowanie front-endu staje się płynniejsze.
4. fswatch
fswatch to narzędzie monitorujące zmiany w plikach na różnych systemach operacyjnych, w tym Linux. Idealnie nadaje się do automatyzowania procesów na podstawie wykrytych zmian w katalogach i plikach.
fswatch implementuje kilka rodzajów monitorów:
- Monitor oparty na interfejsie API zdarzeń systemu plików Apple OS X.
- Monitor oparty na kqueue, interfejsie powiadomień o zdarzeniach wprowadzonym w FreeBSD 4.1 i obsługiwanym w większości systemów *BSD (w tym OS X).
- Monitor oparty na inotify, podsystemie jądra Linux, który raportuje zmiany w systemie plików do aplikacji.
- Monitor oparty na File Events Notification, interfejsie API jądra Solaris/Illumos, który raportuje zdarzenia dotyczące plików.
- Monitor oparty na ReadDirectoryChangesW, interfejsie API systemu Microsoft Windows, który raportuje zmiany w katalogu.
- Monitor, który okresowo wykonuje statystyki systemu plików, zapisuje czasy modyfikacji plików w pamięci i ręcznie oblicza zmiany w systemie plików, co może działać w dowolnym systemie operacyjnym, w którym można użyć funkcji stat (2).
Główne cechy
- Obsługuje działanie międzyplatformowe i może być używany w systemach Linux i macOS.
- Może być używany ze skryptami niestandardowymi w celu wyzwalania wielu operacji.
- Elastyczne opcje konfiguracji w celu filtrowania określonych typów zmian plików.
Instalacja
Aby zainstalować go w dystrybucji Linuksa, wpisz w terminalu:
$ sudo apt install -y fswatchJeśli masz komputer z systemem macOS, możesz użyć polecenia:
$ brew install fswatchUżycie
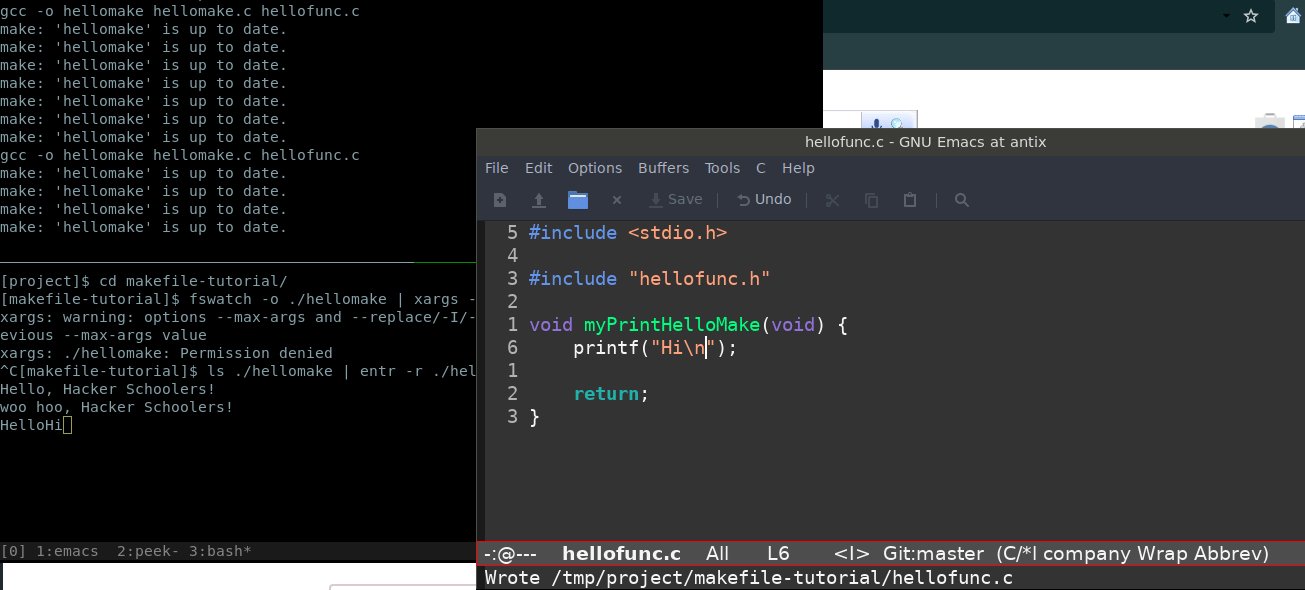
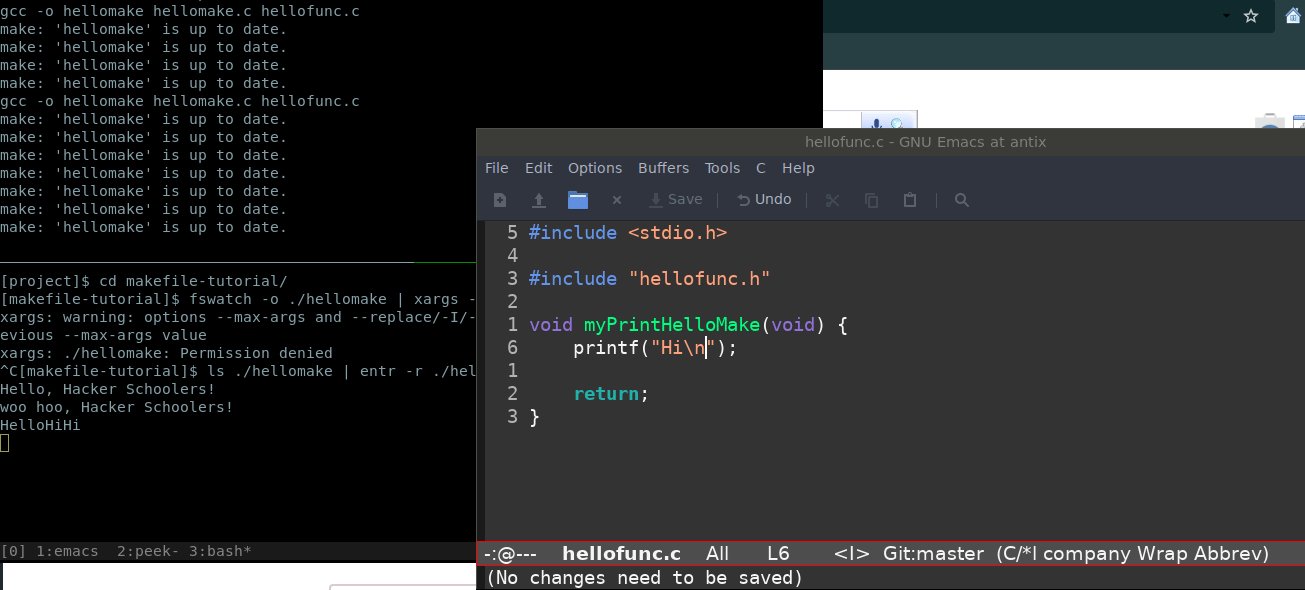
Możesz spróbować wpisać polecenie tutaj:
$ fswatch -o . | xargs -n1 -I{} make
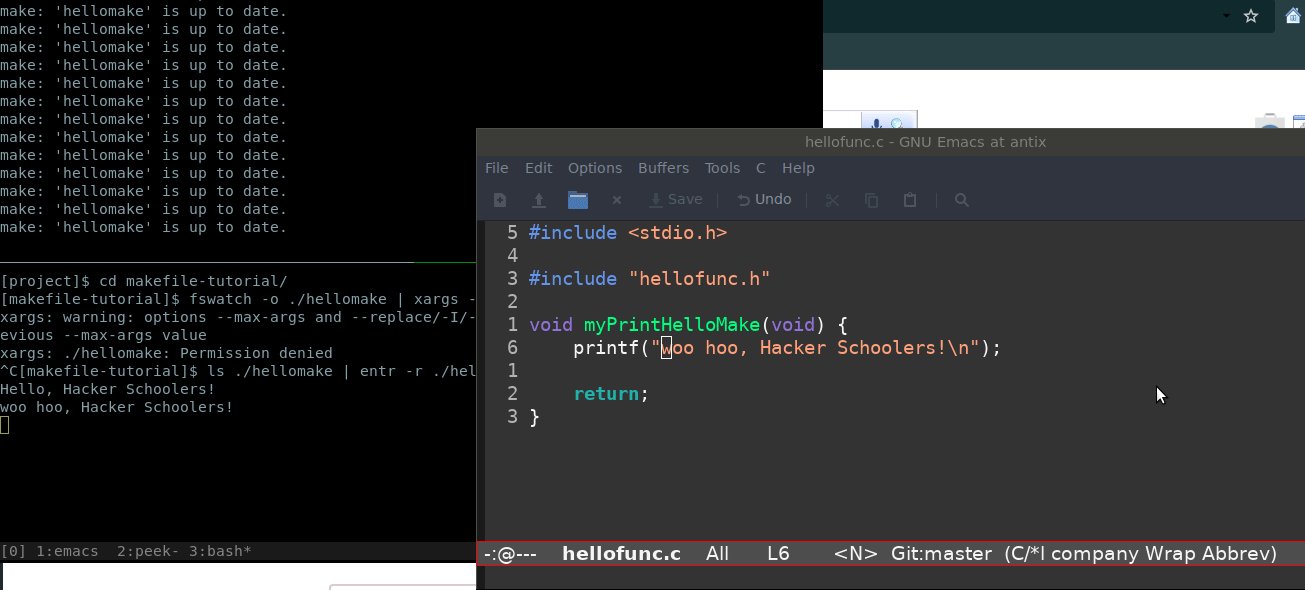
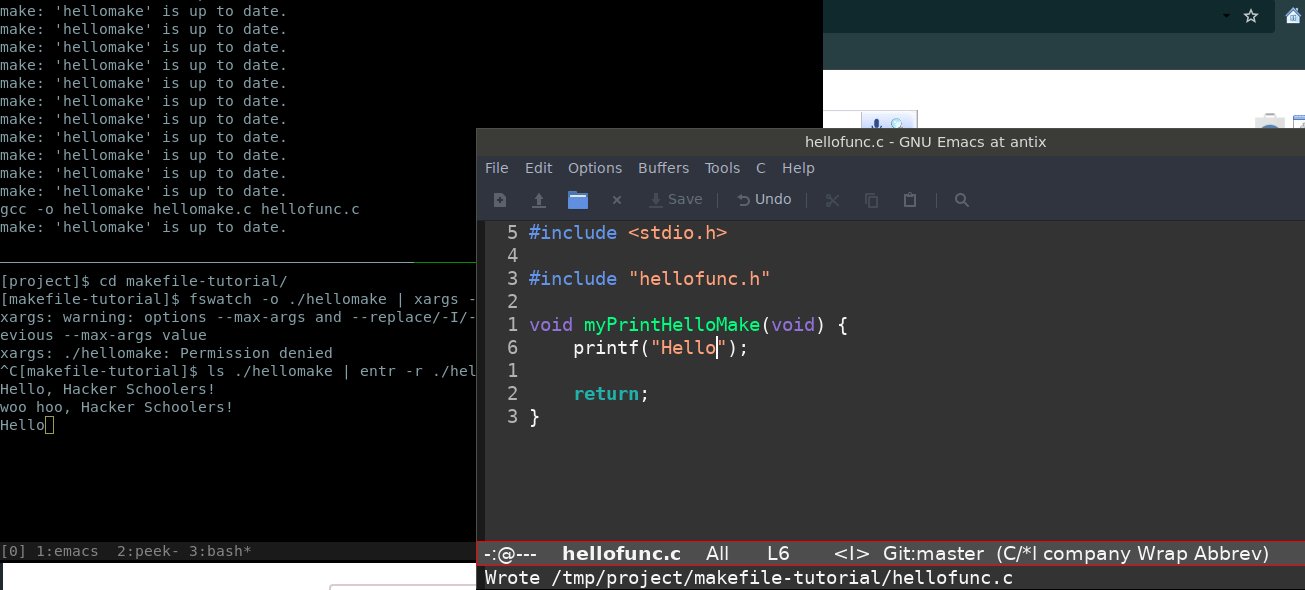
Następnie możesz połączyć to polecenie z poleceniem entr – opisywanym wyżej w tym artykule – , aby uzyskać bogate interaktywne środowisko programistyczne.
$ ls hellomake | entr -r ./hellomakePolecenie fswatch wywoła make w celu skompilowania aplikacji C, a następnie, jeśli nasz plik binarny „hellomake” zostanie zmodyfikowany, uruchomimy go ponownie. Czy to nie jest oszczędność czasu?!
Zastosowanie fswatch w programowaniu:
- Automatyczna kompilacja: Można ustawić
fswatch, aby po każdej zmianie kompilował kod. - Monitorowanie logów i konfiguracji: Świetne do obserwowania logów aplikacji w czasie rzeczywistym.
- Integracja ze skryptami: Można uruchamiać dodatkowe polecenia na podstawie wykrytych zmian.
5. Watchexec
Watchexec to wieloplatformowe narzędzie CLI napisane w języku RUST, które automatyzuje wykonywanie poleceń w oparciu o zmiany w kodzie.
Główne cechy
- Obsługa wielu platform (macOS, Linux, Windows).
- Szybki, napisany w Rust.
- Lekki, bez skomplikowanej konfiguracji.
Instalacja
W systemie Linux wystarczy wpisać:
$ sudo apt install watchexecA jeśli chcesz wypróbować na macOS (za pośrednictwem homebrew):
$ brew install watchexecMożesz również pobrać odpowiednie pliki binarne dla swojego systemu z sekcji Github releases projektu.
Użycie
Wystarczy uruchomić polecenie:
$ watchexec -e py "pytest"
Spowoduje to uruchomienie pytests za każdym razem, gdy plik Pythona w bieżącym katalogu zostanie zmodyfikowany.
Dlaczego warto używać Watchexec?
- Uniwersalność: Można go używać z wieloma językami, np. Pythonem, C++, Go.
- Integracja z systemem operacyjnym: Świetnie współpracuje z Linuxem i jego funkcjami automatyzacji.
- Poprawa efektywności pracy: Skraca czas reakcji na zmiany w kodzie, dzięki czemu programista może się skupić na rozwoju aplikacji.
6. BrowserSync
BrowserSync to potężne narzędzie nie tylko do monitorowania zmian plików, ale także do synchronizacji przeglądarek na różnych urządzeniach.
Główne cechy
- Synchronizacja między przeglądarkami.
- Automatyczne odświeżanie wielu urządzeń i przeglądarek.
- Wbudowany lokalny serwer programistyczny.
Instalacja
Biorąc pod uwagę, że najpierw zainstalowałeś Node.js, wpisz następujące polecenie:
$ npm i -g browser-syncMożesz też użyć:
$ npx browser-syncUżycie
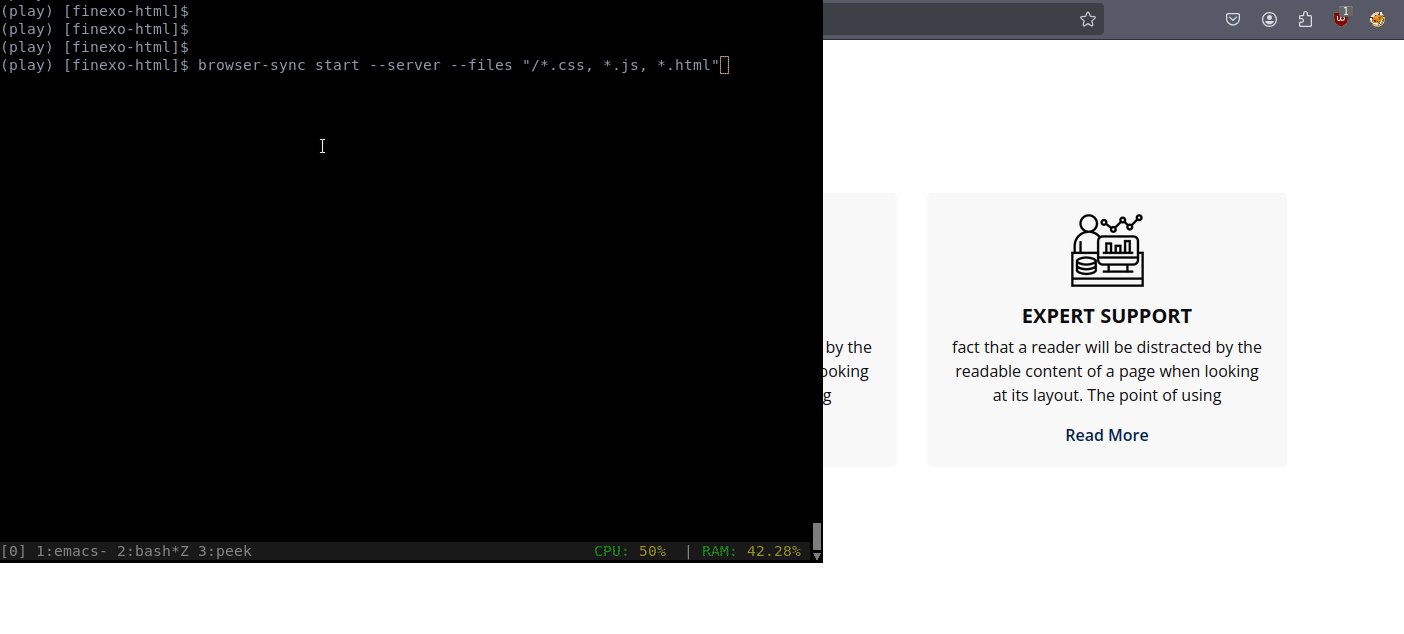
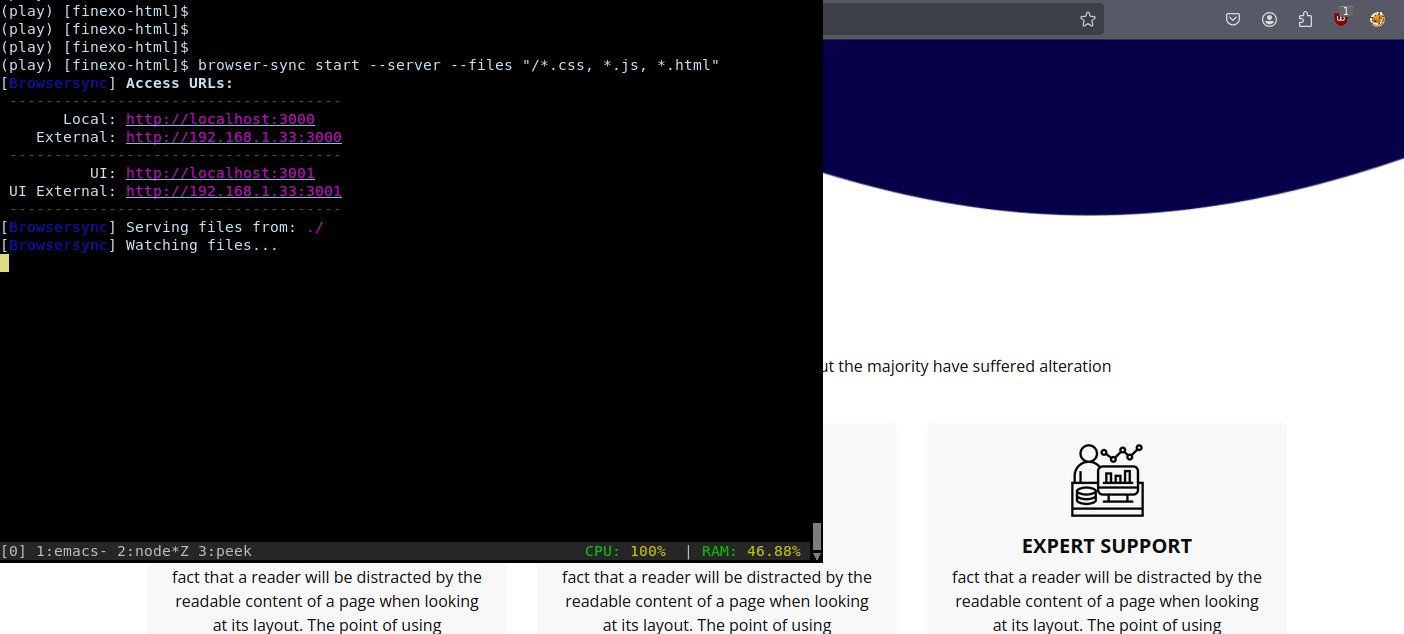
Oto, jak wyglądałyby polecenia dla niego:
$ browser-sync start --server --files "/*.css, *.js, .html" npx browser-sync start --server --files "/.css, *.js, *.html"Możesz użyć dowolnego z tych dwóch poleceń do swoich eksperymentów.

To polecenie uruchamia lokalny serwer i monitoruje pliki CSS, JS i HTML pod kątem zmian, a przeglądarka jest automatycznie odświeżana, gdy tylko nastąpi zmiana. Jeśli jesteś programistą i nie używasz żadnego nowoczesnego frameworka front-end, jest to przydatne.
Kluczowe funkcje BrowserSync:
- Synchronizacja na wielu urządzeniach: Można testować aplikacje jednocześnie na komputerze, tablecie i smartfonie.
- Obsługa dynamicznych aplikacji: Wspiera PHP, Node.js oraz statyczne strony.
- Przyspiesza testowanie front-endu: Automatyczne odświeżanie oraz synchronizacja znacznie usprawnia pracę.
7. watchdog & watchmedo
Watchdog to biblioteka napisana w języku Python, która umożliwia monitorowanie zmian w systemie plików w czasie rzeczywistym.
Główne cechy
- Obsługa wielu platform
- Zapewnia pełną elastyczność dzięki opartemu na Pythonie API
- Zawiera skrypt watchmedo, który umożliwia łatwe podłączanie dowolnej aplikacji CLI
Instalacja
Najpierw zainstaluj Pythona, a następnie zainstaluj za pomocą pip, używając poniższego polecenia:
$ pip install watchdogUżycie
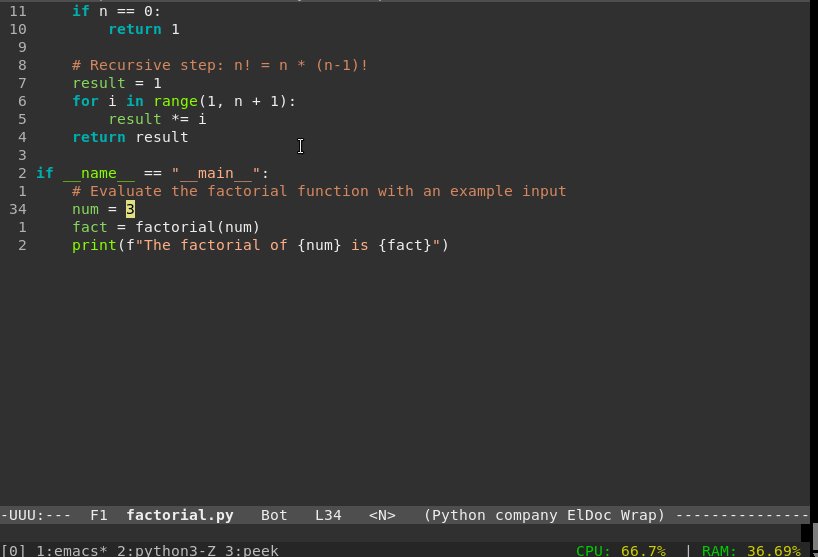
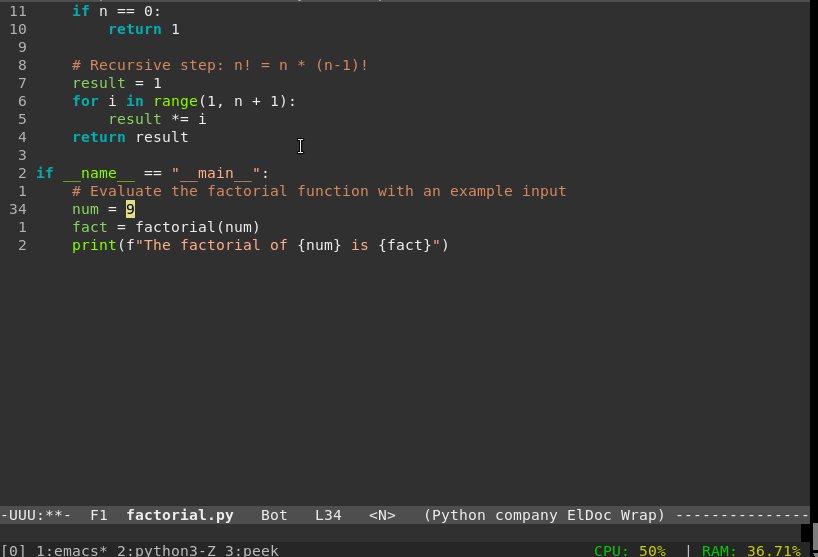
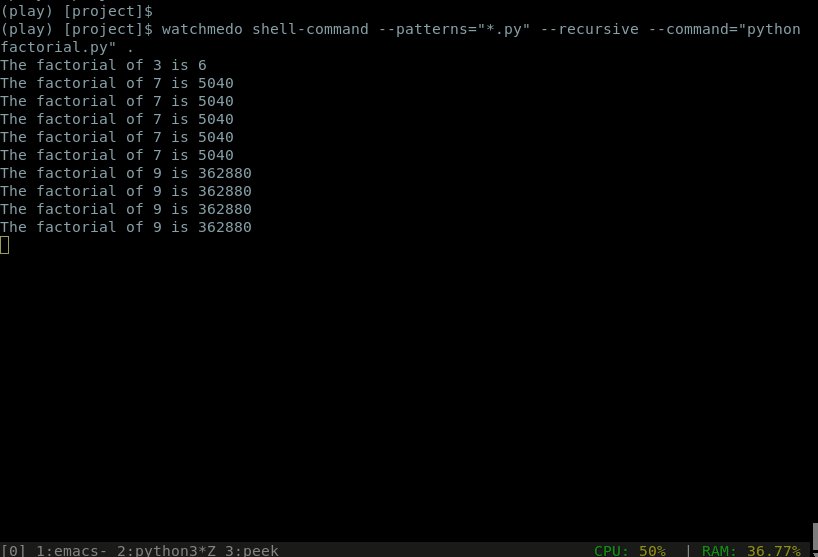
Wpisz poniższe polecenie i zobacz, jak działa:
$ watchmedo shell-command --patterns="*.py" --recursive --command="python factorial.py" .
To polecenie obserwuje katalog pod kątem zmian plików i wyświetla szczegóły zdarzeń za każdym razem, gdy plik jest modyfikowany, tworzony lub usuwany.
W poleceniu –patterns=”*.py” obserwuje pliki .py, –recursive obserwuje podkatalogi, a –command=”python factorial.py” uruchamia plik Python.
Zastosowanie Watchdog w programowaniu:
- Automatyczne uruchamianie skryptów: Można zintegrować
Watchdogz aplikacją do uruchamiania różnych procesów. - Monitorowanie katalogów: Przydatne w aplikacjach backendowych, które wymagają śledzenia plików.
- Wsparcie dla różnych systemów: Można go używać zarówno na Linuxie, jak i Windowsie.
Podsumowanie
Narzędzia terminalowe w Linuxie to nieocenione wsparcie dla programistów. Automatyzacja, monitorowanie zmian oraz synchronizacja aplikacji przyspieszają pracę, pozwalając na efektywniejsze testowanie i rozwijanie kodu. Niezależnie od technologii, warto wprowadzić powyższe rozwiązania do swojej codziennej pracy.